
Modo follows a series of user interface (UI) conventions across the application that can be different from what you are accustomed to, but provide a very intuitive and fluid platform for you to accomplish your creative vision. Understanding of these conventions is the first and most logical step in using Modo to its fullest potential.
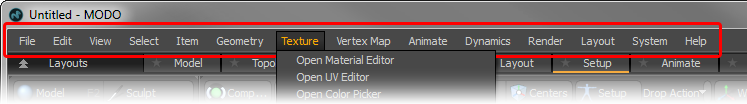
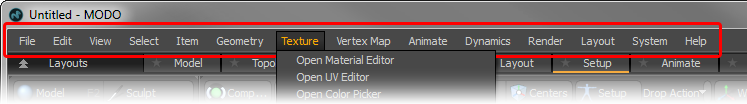
The menu bar provides a quick access to all of Modo's core tools.

Clicking on any of the menu options activates a dropdown menu with many entries and sub-categories for you to select from. The menu bar is actually composed from a standard Modo Attribute Sheet and can be customized through System > Form Editor on the menu bar. Menu option names that display a dialog are followed by ellipsis (three dots).

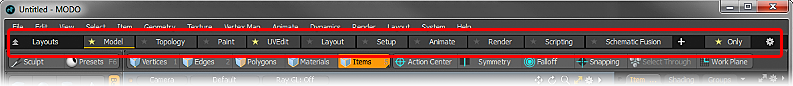
Directly below the menu bar is the switcher bar. Each tab in the switcher bar represents a focused workspace, optimized for their specific task. Left-clicking on a tab opens that particular layout. You can add your own layouts using the plus icon located to the right of the last tab. Once created an additional tab is added to the right most position of the bar. Tabs can be reordered by clicking and dragging a tab to a new location. The drop position is indicated by a small orange line. The star on each tab allows you to highlight specific, often used tabs. When you click the Star Only button, all the unstarred tabs are suppressed from display. Layouts can be reset to their initial default states by double-clicking on a specific tab, opening a requester asking if you are sure you want to reset the display. To minimize the display, click the two upward facing arrows on the far left, temporarily hiding it. To reopen it, click over the remaining small line.

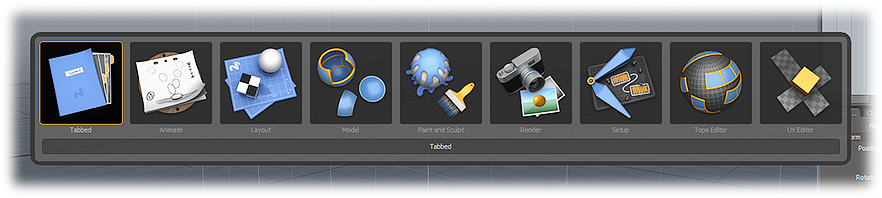
Modo also employs an interface switching option using Ctrl+Tab to quickly switch workspace layouts. Press Ctrl and then Tab to open the selection pop-up. Continuing to hold down Ctrl and then release and press Tab again to cycle to the next workspace highlighted by the orange outline. Subsequent Tab presses continue to cycle through the selections organized by the layout's most recent use. Releasing the keys opens the currently selected interface. This method eliminates the space used by the tabs in the interface. This option is also available from the menu bar, in Layout > Recent Layouts.... Specific layouts are accessible from the menu bar under Layout > Layouts. Additionally, you can access the pie menu version of the layout switcher by pressing Ctrl+ ~ (tilde).
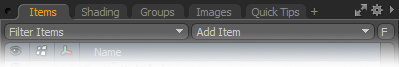
Modo organizes certain aspects of the interface into what are known as tabs.

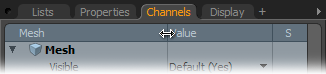
In Modo, tabs allow multiple viewports to exist in the same layout (or to organize multiple layouts) and are a handy way to quickly get access to certain facets of Modo important only to a particular function. In some cases a viewport's display is dependent on information selected in another viewport, which is sometimes hidden under a different tab (such as item selection displaying their attributes in the properties viewport). Tabs in Modo do not auto-select, so you have the power to control what information you want displayed at a particular moment without the surprise of viewports suddenly changing. You only need to click directly on a tab to open it for display. When a tab is active, the tab name changes from a light gray to an orange color. Background tabs are a darker gray color.
Modo displays commands and state for many functions as buttons.

Buttons exist as an icon, as an icon and text, or as just text (and any available keyboard shortcut, if applicable). These buttons appear throughout the interface, but mainly in the toolbox down the left side of the default interface. You need to click on a button to select the function, when active the button highlights in orange indicating its selected (active) state. For certain buttons, like tools, you can deactivate them by clicking the tool button again or pressing the Q or Esc keys to drop the tool. For state buttons, such as the mode buttons, you can't deactivate the state, but you can choose an alternate button to change to a different state.
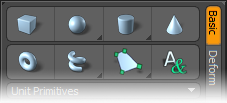
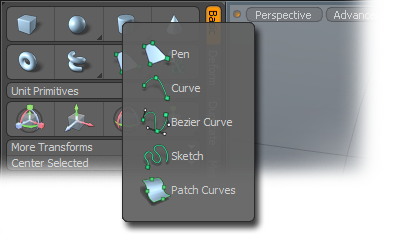
A button pop-up is a button that displays a secondary list or window.

In the toolbox, these buttons are separated by a small gray arrow pointing toward the lower right hand corner. To open, right-click on a pop-up button to access this list and make selections from it. You can also click and hold to open the pop-up as well. The GL Viewport pop-ups which allow for Viewport Type and Shading choices are special cases. The options list is displayed when you right-click the buttons in the 3D (OpenGL) Viewport. You can adjust pop-up transparency, simply navigate to System > Preferences... > Display > OpenGL > Transparency > Popups on the menu bar and change the percentage there.
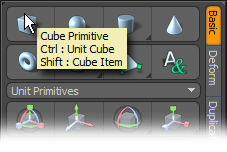
Buttons can be set to perform alternate actions based on key modifiers. As the modifiers are pressed and released, the buttons change to show the alternate commands. Alternates are also listed on tooltips.
![]()
An example of an alternate action based key modifier is the Boundary command. When you press the Ctrl key, the Edge button in the Modo modes toolbar displays Boundary instead of Edges. If you press the Alt key instead, the Edges button displays Convert. Another example is the use of the Ctrl key with the Primitives. Pressing the Ctrl key changes the display of the Primitive buttons, and clicking them creates a Unit Primitive of whatever type is pressed.
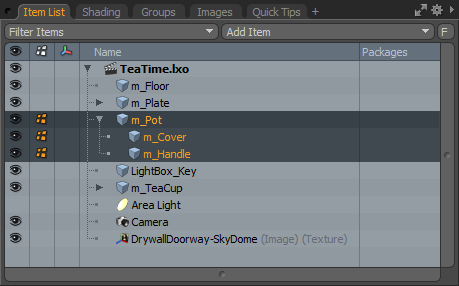
When working with any item or layer in Modo, you need to tell Modo precisely which layer to work with by selecting the particular item.

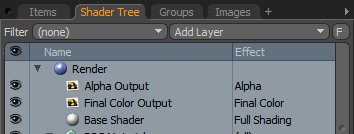
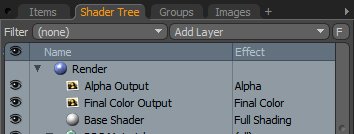
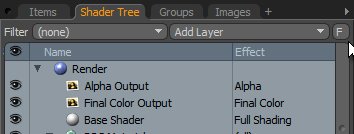
This can be done in the tree views of the Item List and Shader tree, or in the list view of the Vertex Maps viewport. To select a layer, you only need to click directly on the layer name. Selected layers are differentiated by the dark highlighting of the layer, with the layer name changing to orange. You can select multiple layers in a variety of ways allowing gang edits of multiple items. You can select a series of items by clicking the top most item layer, and then pressing and holding the Shift key and then clicking on the bottom most layer, selecting all the layers in-between. You can select non-sequential layers by pressing and holding the Ctrl key and clicking to select the layers. Clicking on another layer without pressing the Ctrl key automatically clears the selection of other layers. You can remove individual layers from a selection by pressing the Ctrl key and clicking on the individual layers.
The first item selected always is the primary selection, and it is separated from subsequent item selections by a slightly darker color and a slightly lighter layer name. This is an important function for recognizing ordered selections necessary for certain animation and item creation commands, such as when setting up Replicators.
Entries in a tree have sub-entries, which you can expand by clicking on an arrow icon next to the parent ![]() . One column indicates the nesting, and sub-entries are indented relative to their parent. Entries also have attributes, which you can expand or contract by clicking on a plus/minus (+/-) icon next to the entry with attributes. Attributes are also nested under their parent, but for clarity attributes cannot themselves have sub-entries. Double-click on the parent item to select all the children. Shift+click the parent arrow
. One column indicates the nesting, and sub-entries are indented relative to their parent. Entries also have attributes, which you can expand or contract by clicking on a plus/minus (+/-) icon next to the entry with attributes. Attributes are also nested under their parent, but for clarity attributes cannot themselves have sub-entries. Double-click on the parent item to select all the children. Shift+click the parent arrow ![]() to expand all subsequent nested/child item layers simultaneously.
to expand all subsequent nested/child item layers simultaneously.
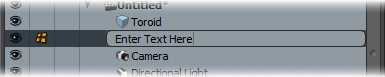
Text fields can be edited inline wherever possible. In particular, text fields in trees that you can alter, can be edited directly in place.

To edit text, click to select the text, pause, and then click again to convert the text to an inline edit field. Once converted, you can type in the new name and press Enter to save the new name.
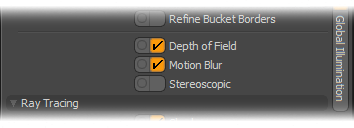
Checkboxes or boolean buttons act as simple toggles to allow you to set the enabled/disabled state of any option. They appear as small gray squares when the state is set to disabled. When you enable the button by clicking on the square area, it becomes highlighted in orange and a black check mark appears in the square. Clicking the button again toggles to the previous state.


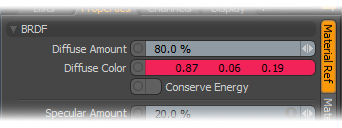
Modo has unique color selection behavior. In any color swatch, three numbers are displayed, by default, each a floating point value between 0 and 1. Each value represent individual RGB color settings. You can click and drag on any of the numbers to directly modify the color, which is displayed interactively in the background of the swatch as the mouse moves. Additionally, holding the following keys modifies all three values at once:
• Shift+click+drag = Brightness
• Ctrl+click+drag = Hue
• Alt+click+drag = Saturation
Or, simply clicking anywhere on the color swatch itself opens the Color Picker Viewport.
TIP: You can change the default floating point color system by using the Preferences dialog. In the menu bar, select System > Preferences... and in the preferences viewport, select Input > Accuracy and Units. Here you can modify the Color Unit System to Floating Point (0 - 1), Percentage (0% - 100%), Integer (0-255), and Hexadecimal (00 00 00 to ff ff ff).

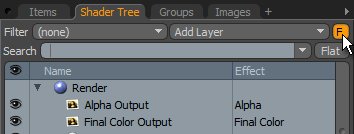
Modo provides a function that allows you to use simple search strings to help in locating layers in a list viewport, such as the Items list or Shader Tree. It is located toward the top right of the viewport as a small F button, where you can click on the button to open the filter input field. Text is then input onto the value field same as elsewhere by simply clicking on the input field to set focus and then typing on the keyboard. When you type strings of text, the viewport updates to display the results of the search. You can then select a layer and click the F button again to hide the search options returning the list view to normal, with the layer remaining selected. You can select two modes for the search with the pop-up menu, either Simple Search or Pattern Matching.
When searching in the Clips list (images viewport) the original file name is considered, for other viewports, the actual layer name is considered. When the Match Case toggle is enabled, the search considers the letter-case of the text. If you prefer a flat display of the list results, you can toggle the Flat button to allow easy view and selections of multiple layers.
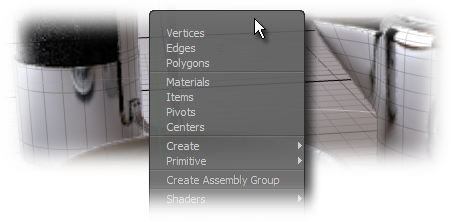
The various viewports (including the 3D view and UV edit views) display pop-up option lists when you right-click within the viewport as well as in the header.

Here you can apply functions to that particular viewport, activate certain tools, and affect selections within the viewport, all dependent on the mode, and over what element in the interface the particular right-click occurred. If there is no option available, then right-clicking does nothing, the menus only appear when the context is correct. For example, right-clicking on the Model tab of the Modo 3D Viewport window displays a list of options that can be chosen to change the viewport into something other than a modeling viewport and right-clicking in the viewport while in polygons mode offers a number of choices to affect the viewport and geometry selections.
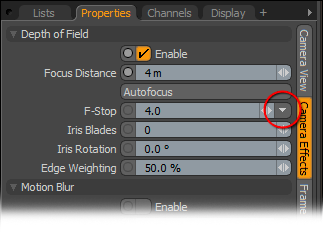
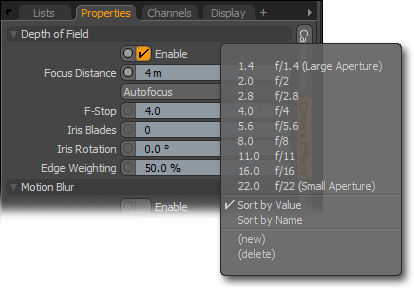
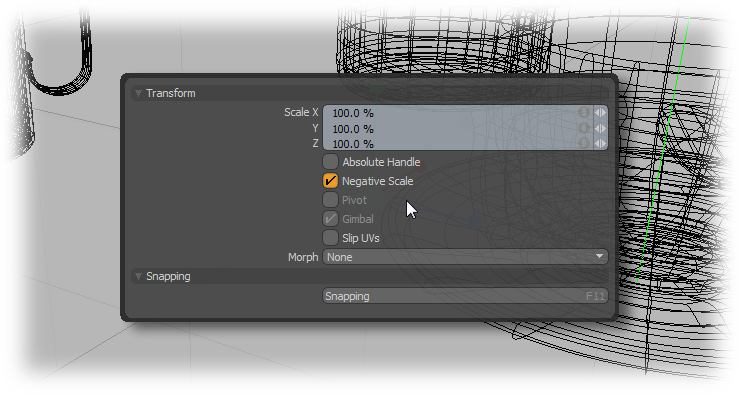
Value Presets are the small white downward-facing arrows that appear on the far right side of many numeric entry fields.

|

|
|---|
By clicking on the arrow you can open a mini pop-up window for selecting and saving often used values. The values presented within each property are specific to that particular property, meaning you only see the F-Stop values in that particular field. Simply clicking on any of the values when highlighted inserts that particular value into the associated data field. You can use the (new) command to create a preset, and the (delete) command to remove any values from the pop-up. Once a value is created, it is saved to Modo's config file.

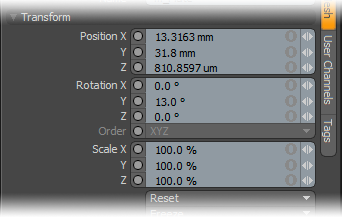
Numeric attributes can be edited directly inline by simply clicking directly on the value, converting it to an inline edit field, a second click sets the insertion point, then with the keyboard, you can enter a new value, then pressing Enter to accept. Numeric properties can also be modified interactively through the mini-sliders, the small white arrows that appear on the far right hand side of most numeric entry fields. By clicking and dragging on the mini-sliders, you can quickly increase (dragging right) or decrease (dragging left) the current value in the field. You can step values by clicking on the right or left side of the slider, click on the right to increase the value, click on the left to decrease it. The mini-sliders also have a system of detents that cause tiny pauses to numeric values as you drag over numbers such as 100% or 180°. Depending on the input the values are:
• angles, major: 0, increments of +/- 90
• angles, minor: increments of +/- 30 and +/- 45
• percent, major: 0, increments of +/- 100%
• percent, minor: increments of +/- 25%
• distance, major: 0, powers of 10
• distance, minor: nice grid increments
• float, major: 0, powers of 10
• float, minor: multiples of 2, 2.5, 5
This is very useful for quickly and accurately dragging out a value. Pressing the Shift key while using a mini-slider increases the speed, a value is incremented by a factor of 10, while the Ctrl key reduces the speed by a factor of 10.
You can gang edit all three fields simultaneously as well by clicking the ![]() to the left of the mini-slider enabling the feature:
to the left of the mini-slider enabling the feature:
• The first click changes to ![]() Copy - identical values are applied to all like controls.
Copy - identical values are applied to all like controls.
• The second click changes to ![]() Proportional - value changes are applied proportionally to all like controls.
Proportional - value changes are applied proportionally to all like controls.
•
The third click changes to ![]() Relative - value changes are added to all like controls.
Relative - value changes are added to all like controls.
• The fourth click returns to ![]() Independent - controls are edited independently.
Independent - controls are edited independently.
When entering numeric values, you can use keyboard equivalents as well:
• Ctrl+Alt+Enter - Copy ![]() ,
,
• Alt+Enter - Relative ![]() , and
, and
• Ctrl+Enter - Proportional ![]() .
.
TIP: Numeric entry fields allow you to enter simple equations and the value is computed automatically. This allows for very simple calculations without using a calculator.
For example, when you use the Clone tool to create seven copies of the original mesh, each with a small amount of rotation so that by the seventh clone their total is 360 degrees, you can enter 360/7 in the Rotation numeric entry field. When pressing Enter, Modo handles the calculation and the resulting 51.4 degrees is in the field. Accepted symbols are / = divide, * = multiply, - = subtract, and + = add.
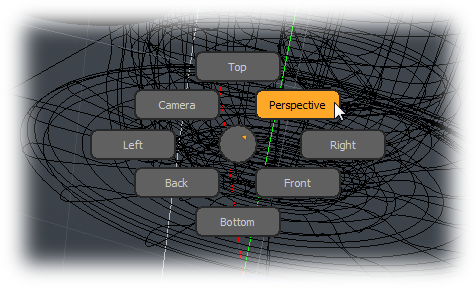
Pie menus are quick contextual pop-up menus that appear using keyboard shortcuts.

Menu items are laid out in a wheel so you can access them gesturally for speedier workflow. By default, when a keyboard shortcut is invoked to recall a menu, the menu opens instantly. You can adjust this behavior with the preference setting System > Preferences > Input > Remapping with the Open Pies Immediately toggle. When disabled, opening pie menus requires you to use the keyboard shortcut and click over any viewport to open. Pie menus are created using the Forms Editor.
NOTE: Note that pie menus are limited to 8 items only. The first 8 items that appear in the Forms Editor are used for the pie menus, including disabled items. The Appendix A: Keyboard Shortcuts page references the various default menus available.

Any type of viewport or content can be opened as a popover. Once activated, interaction can happen normally in the window. Moving the mouse outside the popover bounds dismisses it. To see an example of a popover window, press and hold Alt+Spacebar anywhere in the Modo interface. The Quick Access popover window displays, showing tools for Transforms, Selection, Center & Axis, Falloff and Tool Properties. Popovers can speed your workflow by putting the tools directly under your fingertips, such as pressing K in a viewport to display the tool properties within the viewport.
You can also pin popovers in the UI by clicking the small circle in the upper right corner of the window. To dismiss the window, click the pin again. Pinned popovers are persistent across Modo sessions.
NOTE: If a popover form becomes empty, it is automatically closed. If it gets populated, it becomes visible again.
To facilitate the display of various types of information in a list viewport, data is organized into columns.

The default column sizes are not always a proper fit for the data they contain. You can resize column widths by hovering the mouse pointer on the divider line until the cursor turns into two opposing arrows, then clicking the divider and dragging left or right resizes the column.
Hovering the mouse cursor over a button displays a tooltip, a small text hint with the name of a function or tool, and keyboard equivalents if applicable. For certain commands, tooltips also contain useful hints for using the function.

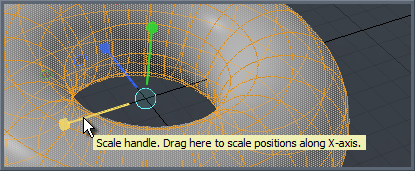
Hovering the mouse over any tool handle (when it is highlighted) pops open a handle specific tooltip, often with instructions related to the function of the specific handle.

Hauling is an off-handle click+drag action which controls one or two values of a tool directly in the viewport using the left/right, and possibly up/down motion of the mouse. Many tools have an advanced handle setting that displays hauling feedback in the form of lines drawn horizontally and vertically on the screen corresponding to the direction of mouse deltas. The lines are labeled, and persist as long as hauling can be resumed. Clicking directly on a line highlights it and starts hauling for that parameter only.
Modo supports Drag and Drop behavior for loading object files and bitmap images. Since Modo is a multi-document system, each 3D object or project that you drag in appears as its own document layer. When you drag and drop images, if dropping them onto geometry they appear as a texture in a material. If you drag them into a 3D Viewport, they appear as a Backdrop Item. If you want to load a bitmap, but don't want to apply it to geometry or as a Backdrop Item, drag it into a non-3D Viewport. Items can be dragged from the 3D views directly onto groups (where they become members of the group) or into the Schematic Viewport. Channels can be dragged from the Channel List onto groups or into the Schematic.
You can maximize or minimize a viewport within a group to temporarily expand the amount of space given to a specific viewport. This is very useful when working in a quad view modeler layout as it allows you to quickly maximize a particular viewport, then restore back to the previous quad view state. By default this is mapped to the 0 (zero) key on the numeric keypad. To use, hover the mouse pointer over the target window and press 0. The target viewport maximizes to full size based on the group where it is embedded. Pressing 0 again while hovering over the same viewport return the viewport to its previous state. This can also be useful when working in long Item Lists and Shader Trees and searching for particular layers.
Viewports can be torn off and converted into floating windows, or new floating windows can be created which can be manipulated like the main window. To float any window, simply click the thumb (the circular indentation at the upper left hand corner of the window) and drag the position of the window. The window is removed from its position in the interface and floats when you do this. To dock the floating window, just reverse the process. Click the thumb and then move the cursor back to the newly desired position in the interface, by hovering over a viewport frame edge. A yellow line displays indicated the new location of the window. Releasing the mouse button docks viewport. Floating windows are persistent between sessions.
You can access context sensitive help by pressing the F1 key or by choosing Help > Activate Help from the menu bar. The cursor changes into a question mark. Then clicking on a tool or UI element opens a page of related information displays in an HTML browser window. For complete help information, go to the menu bar and choose Help > Documentation > Inline Help System. This displays the main index page of this documentation. If you still need help, you can visit The Foundry community forum where you can directly post questions to be answered by expert users and helpful Modo fans everywhere.